 La presse ne se pose aujourd’hui plus la question de la pertinence du mobile dans sa stratégie. Plusieurs technologies s’offrent à elle pour déployer ses applications mais quelle est la meilleure ? Entre technologie native, web application ou application hybride le dilemme est de faire le bon choix car celui-ci implique une organisation et bien souvent un prestataire différents.
La presse ne se pose aujourd’hui plus la question de la pertinence du mobile dans sa stratégie. Plusieurs technologies s’offrent à elle pour déployer ses applications mais quelle est la meilleure ? Entre technologie native, web application ou application hybride le dilemme est de faire le bon choix car celui-ci implique une organisation et bien souvent un prestataire différents.
Commençons par définir les différences entre ces trois façons d’aborder la mobilité :
– L’application native : la programmation sur iPhone se fait en Objective-C, un langage qui nécessite l’utilisation de X-Code, un environnement de développement sous Mac OSX. Pour les smartphones sous Adroid ce sera en Java. On l’aura bien compris à chaque système d’exploitation son langage (windows, BBerry, etc.).
Ces langages permettent de faire appel aux couches basses du smartphone, c’est à dire aux fonctions matérielles comme l’accéléromètre, le GPS, les affichages systèmes de type push, badge, le cache local, les optiques, etc.
Les jeux d’instructions disponibles permettent de tirer pleinement parti du terminal et sont executés sans interprétations tierces, donc rapidement, efficacement puisque exprimés en code natif. Ces applications sont majoritairement plus stables.
Chaque mise à jour de l’application – et non du contenu, ne pas confondre ![]() – donnera lieu à une nouvelle soumission et une mise à jour côté utilisateur. Ceci est intéressant pour rester en tête dans les pages de liste des stores mais peut être agaçant pour les utilisateurs lorsque ca devient intempestif.
– donnera lieu à une nouvelle soumission et une mise à jour côté utilisateur. Ceci est intéressant pour rester en tête dans les pages de liste des stores mais peut être agaçant pour les utilisateurs lorsque ca devient intempestif.
Ce type de conception est bien entendu incontournable lorsqu’on parle de jeu ou de services mais pour des applications de presse alimentées par du texte, de l’image et de la vidéo sous forme de flux, d’autres natures d’application sont possibles.
Un bénéfice important de l’application native est qu’elle se trouve sur les stores de type appstore et Google Play ce qui reste aujourd’hui une garantie de trafic. Les mobinautes ont le réflexe du store et moins celui du moteur de recherche ou du navigateur même si on se rend compte que l’utilisation d’adwords pour promouvoir les applications mobiles sur google fonctionne très bien. Ceci permettrait théoriquement de se passer des stores mais demande un investissement promotionnel alors que la visibilité reste gratuite – mais non garantie – sur les stores.
Pour information, une appli développée pour l’iPhone sera accessible sur l’iPad avec une fonction « x2″ dégradant l’affichage.
– Les web-applications : un nouveau langage, le html5, vient perturber la donne. Cette évolution du html permet au navigateur embarqué dans le smarphone d’interpréter des instructions assez riches pour obtenir une expérience proche d’une application native. L’affichage de boutons, les transitions entre écran, la navigation en mode déconnecté, l’accès aux données GPS, etc. les APIs HTML5 sont clairement orientées vers la mobilité et faites pour répondre à la fragmentation du marché : multitude de navigateurs, d’OS, de formats d’écran (media queries CSS3), etc.
La puissance des smartphones et le débit des réseaux sont aujourd’hui tels, que les performances de « l’application HTML5″ devrait se rapprocher de celles de l’application native.
– l’hybride, le meilleur des deux mondes : pour les amoureux de belle technologie, voila un principe d’architecture de cette nouvelle race d’application
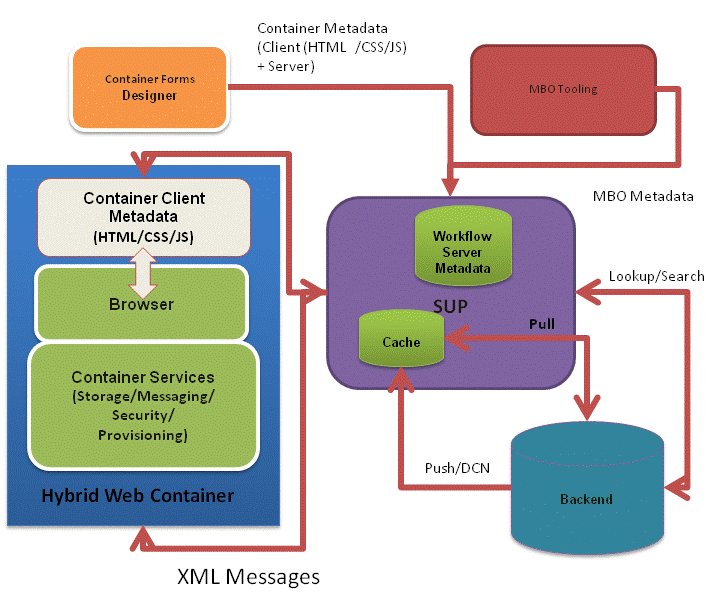
Elle réunit le meilleur des deux mondes avec une base développée en code natif permettant d’appeler les couches basses du smartphone. Elles embarquent ou encapsulent des containers appelés aussi webview à base de html, CSS et JS. Le contenu xml est alors interprété de la même façon que si c’était une application native à la différence qu’une couche supplémentaire, celle des webview, est nécessaire pour l’affichage, alors que pour les applications natives le xml est directement interprété. La aussi la puissance des smartphones gomment de plus en plus la différence de performance entre les deux architectures.
Le container peut être mis à jour par le biais de flux sans passer par une mise à jour du code natif, ce qui évite le passage par les stores. Pour autant l’application bénéficie d’une présence sur les stores pour en driver l’audience.
Cette technologie permet aussi une présence plus rapide sur les différents terminaux. En effet de nombreux frameworks sont disponibles et autorisent un développement unique « multiplateforme » pour un recettage technique et fonctionnel commun avant un tuning par plateforme.

Enfin lorsqu’on ajoute à cette équation déjà bien complexe la présence sur tablette, on comprend rapidement que le développement d’applications hybrides permet une présence optimale sur chaque terminal et une maintenance simplifiée Vs une présence en code natif.
Du point de vue organisationnel, avec ce type de techno, l’éditeur est plus indépendant du prestataire. Je suis convaincu que la rapidité avec laquelle les OS fleurissent, en particulier avec le retour en force de windows, la fragmentation des terminaux smartphones et tablettes, etc. la techno hybride est l’avenir des app des éditeurs de presse.
Qu’en pensez vous ? Pour vous aider un arbre de décision très efficace trouvé sur le site d’Ekito :




 Passionné par l'innovation et les nouvelles tendances , je compte presque 20 années d'expérience dans la sphère digitale chez l'annonceur ou en agence.
Passionné par l'innovation et les nouvelles tendances , je compte presque 20 années d'expérience dans la sphère digitale chez l'annonceur ou en agence.
Pingback: Web application, application native ou application hybride, choix Cornélien ! | Softmobiles - Créateur de solutions mobiles & tactiles | Scoop.it
Pingback: Native App VS Hybrid App VS Web App « digital35labs
Pingback: Native App VS Hybrid App VS Web App | digital35labs
Pingback: Firefox OS: Google a-t-il loupé le coche? |
Pingback: Developpement MultiPlateforme | Pearltrees
Pingback: HTML5 - coucoucmoi | Pearltrees